Ecosystem
PixiJS itself is just a rendering engine. However, there is a foundation of a robust ecosystem of libraries and tools that enhance and expand its capabilities. These tools integrate seamlessly with PixiJS, empowering developers to create richer, more interactive applications with ease.
Core Ecosystem Libraries
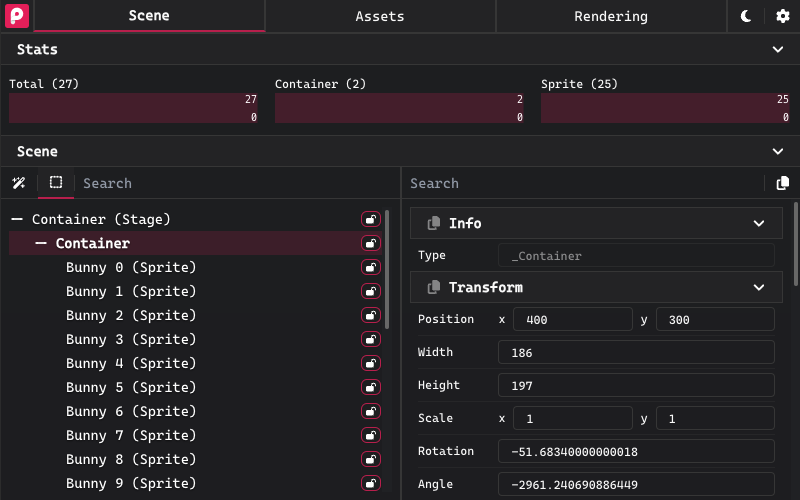
DevTools
Optimize and debug your PixiJS projects with DevTools. This browser extension offers real-time insights into application performance, rendering hierarchies, and texture management, ensuring your projects run smoothly.

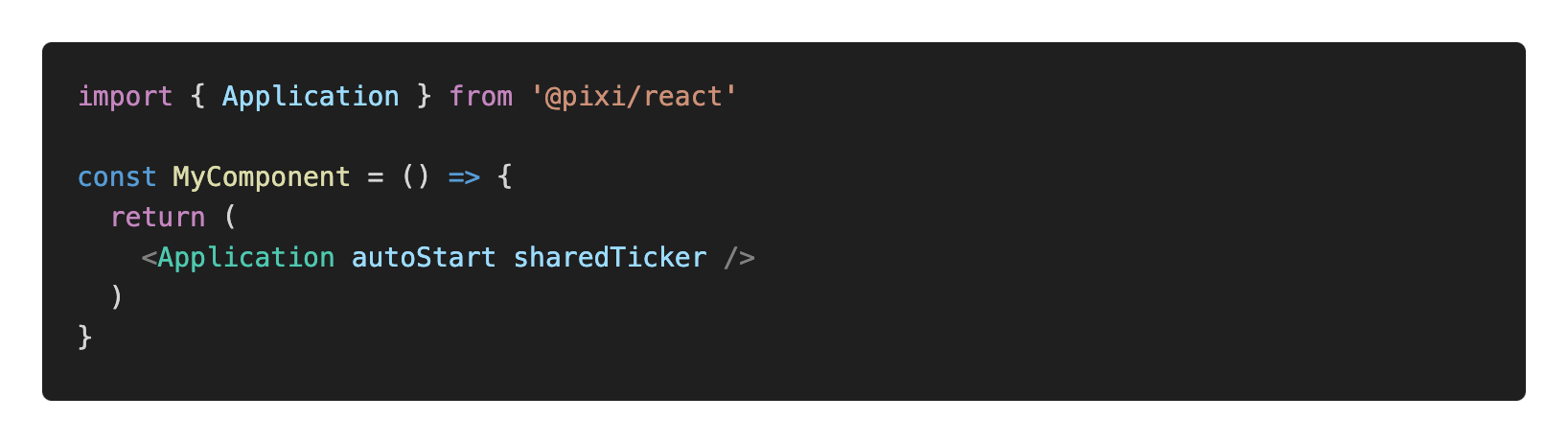
React Integration
PixiJS React requires React 19 or higher.
Simplify the use of PixiJS in React applications with the Pixi-React library. This library provides bindings that allow you to manage PixiJS components as React elements, making it easy to incorporate powerful graphics into React's declarative framework.

Layout
Add flexbox-style layouting to PixiJS with the PixiJS Layout library, which is powered by Facebook’s Yoga engine. It introduces a declarative way to control positioning, alignment, and sizing of PixiJS display objects using familiar CSS-like rules.
Key features include:
- Built on Yoga for standardized, reliable layouts
- Fully opt-in: apply layout only where you need it
- Any PixiJS object can now be layout-aware
- Supports PixiJS React
- New web-style features: objectFit, objectPosition, and overflow scrolling
Spine Integration
Bring animations to life with Spine-Pixi. This integration combines the power of PixiJS and Spine, a leading animation tool, to create smooth, skeletal-based animations for games and interactive content.

Filters
Transform your visuals with PixiJS Filters. This extensive collection of high-performance effects includes options like blur, glow, and color adjustments, giving you the tools to create visually stunning graphics.



Sound
Add audio to your projects with PixiJS Sound a WebAudio API playback library, with filters.
UI
Streamline the creation of user interfaces with PixiJS UI. This library offers pre-built components:
- Buttons
- Sliders
- Progress bars
- Lists
- Scrollbox
- Radio Groups
- Checkboxes
- Switches
All the essentials for building interactive interfaces in PixiJS.
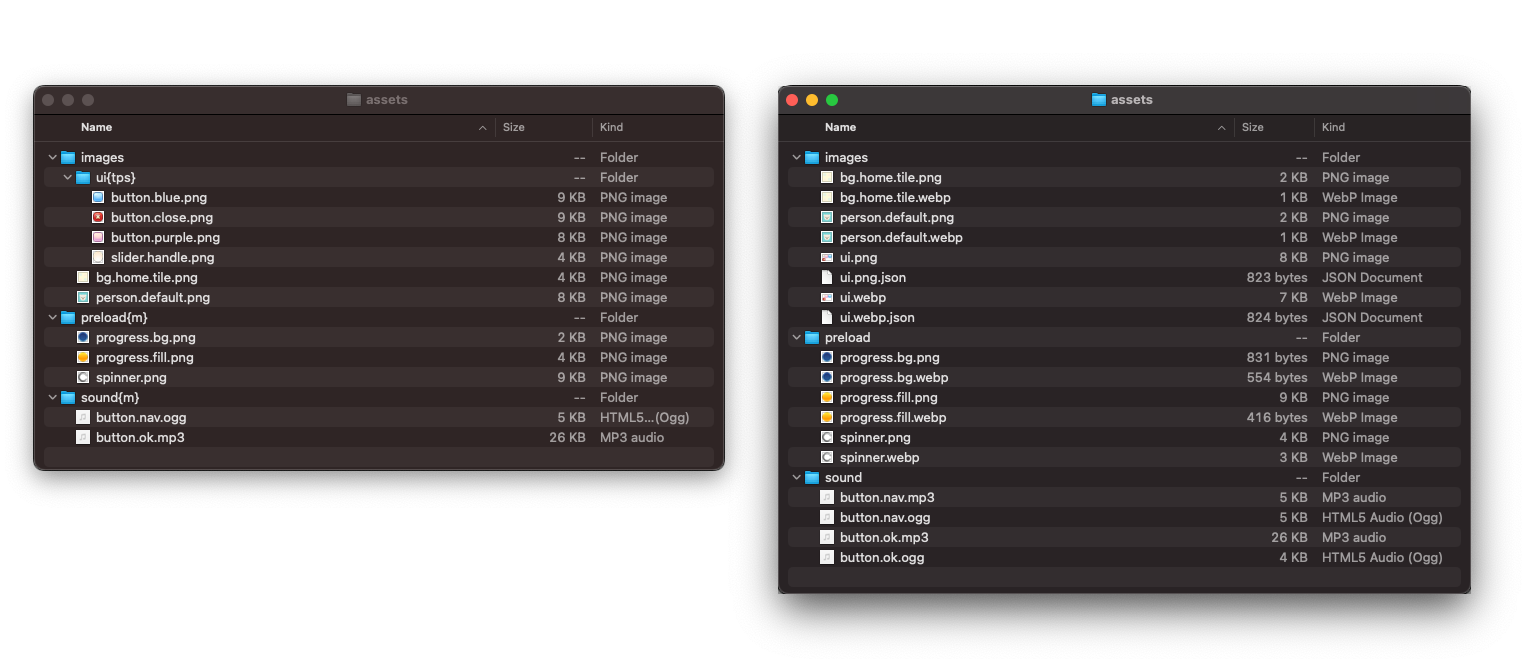
AssetPack
Simplify asset management with AssetPack. This tool organizes, packages, and loads assets efficiently, reducing load times and improving resource handling for your projects.

PixiJS Userland - Community-Driven Repositories
PixiJS Userland is a dedicated space for hosting community-driven repositories. This organization allows developers to collaborate on PixiJS-related projects and share their work with the wider community.
If you have an idea for a new library or tool, you can request access to PixiJS Userland to create and maintain a repository within the organization. This is a great opportunity to contribute to the growing PixiJS ecosystem and engage with like-minded developers.
Note that userland repositories are community-driven and may not be up to date with the latest PixiJS releases. However, they offer a wealth of resources and inspiration for developers looking to enhance their PixiJS projects.
Getting Started with the Ecosystem
To explore these libraries, visit their respective documentation and GitHub repositories for installation instructions and usage guides. Additionally, PixiJS offers Creation Templates through the PixiJS Create CLI that combine many of these libraries into pre-configured setups, ideal for specific use cases and platforms.
For inspiration, you can also check out the open-games repository, which showcases a variety of games built with PixiJS and its ecosystem libraries.